Michi Designのタカヒロ(@michidesign0809)です。
私は現在、Webデザイナー/Webディレクターをしていますが、大学時代はカーデザイナーを目指していました。そのあたりの経緯はこちらの記事にまとめていますので、もし興味ありましたらご覧ください。
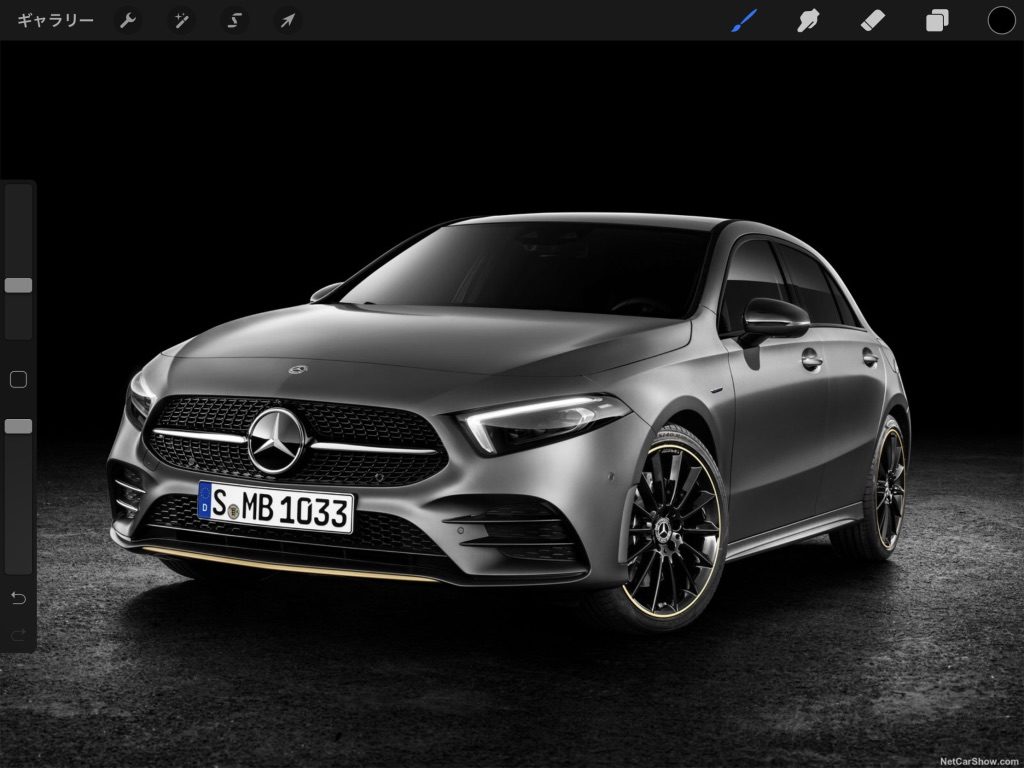
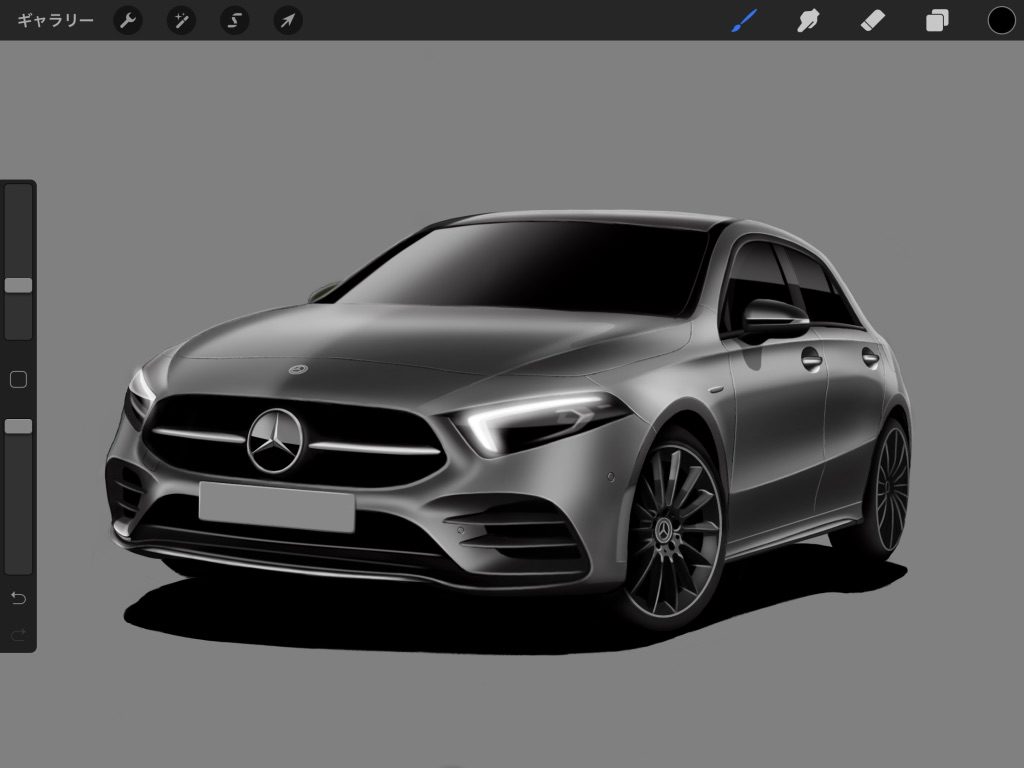
今回はWebデザイナーの私が当時の経験をもとにクルマのスケッチ術をご紹介します。もちろん人によって描き方は様々なので、あくまで”私の”スケッチ術ではありますが。題材は最近iPadで描いた「メルセデス・ベンツ Aクラス」です。

使用ツール
現役カーデザイナーは「Photoshop+Wacom液晶タブレット」で仕事をしている方が多いかと思います。デジタルイラストを描く上でこの組み合わせは最高の環境と言えるでしょう。ただ、この液晶タブレット、とても高価だし場所もとります。デザインやイラストを本職とする方ならともかく、一般の方が自宅に置くのはあまり現実的ではありません。
今回私が使用したのは「iPad Pro+Apple Pencil+Procreate」です。iPad Proは2017モデルの10.5インチを使用しています。ProcreateはiPad用のイラストアプリです。ちょっとした趣味イラストから本格的な作品イラストまで対応可能な高機能イラストアプリで、この類のアプリの決定版と言えるでしょう。ちなみに1,200円の有料アプリです。
Procreateのダウンロードはこちら
https://itunes.apple.com/jp/app/procreate/id425073498?mt=8

その1 下絵を描く
今回は元となる画像を用意し、そちらをベースに下絵を描きました。
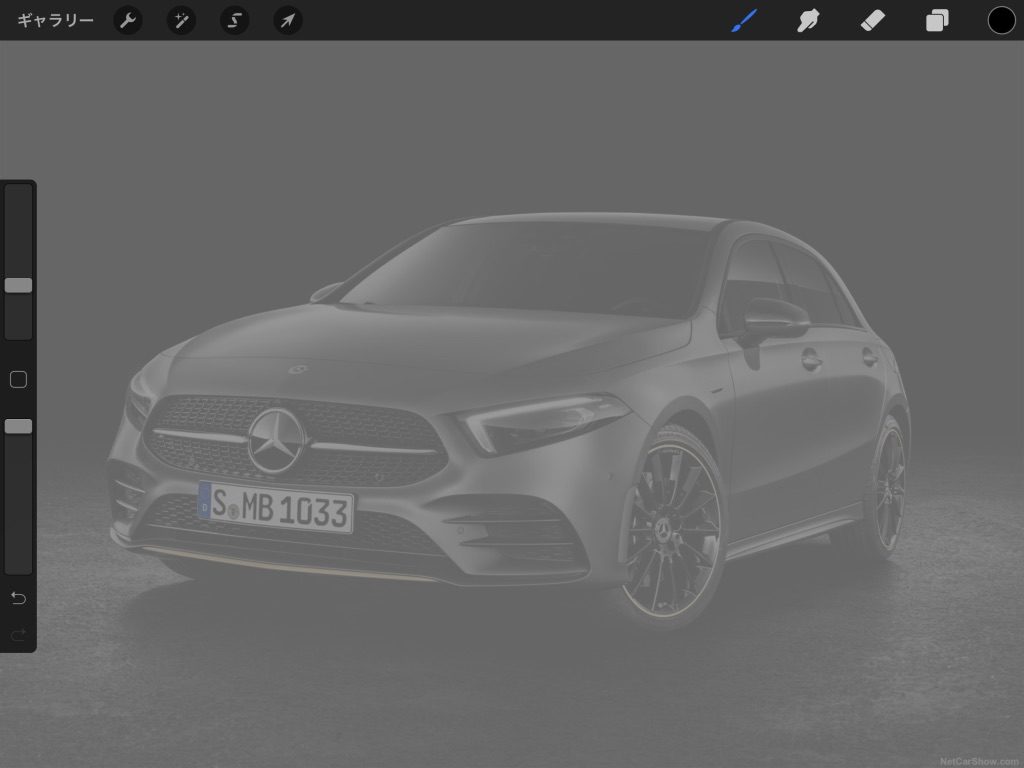
透明度を下げるなり、上に透過させた白を重ねるなりして、ベース画像を薄くすると下絵が描きやすいです。



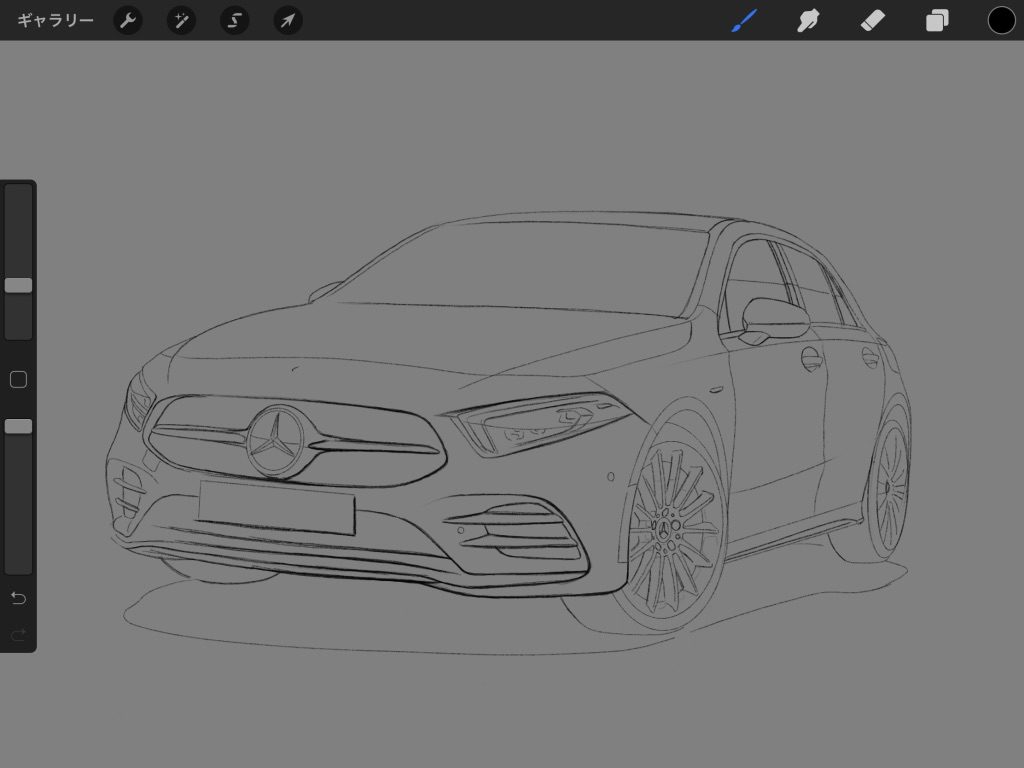
その2 黒い部分を塗りつぶす
絵の中で最も黒くなる部分をあらかじめ塗りつぶしてしまいます。クルマの場合は「フロントグリル内部」や「タイヤ」などがそれに当たります。私はこの時点でさらに「ガラス部分」や「影」も同様に黒で塗りつぶしてしまいます。

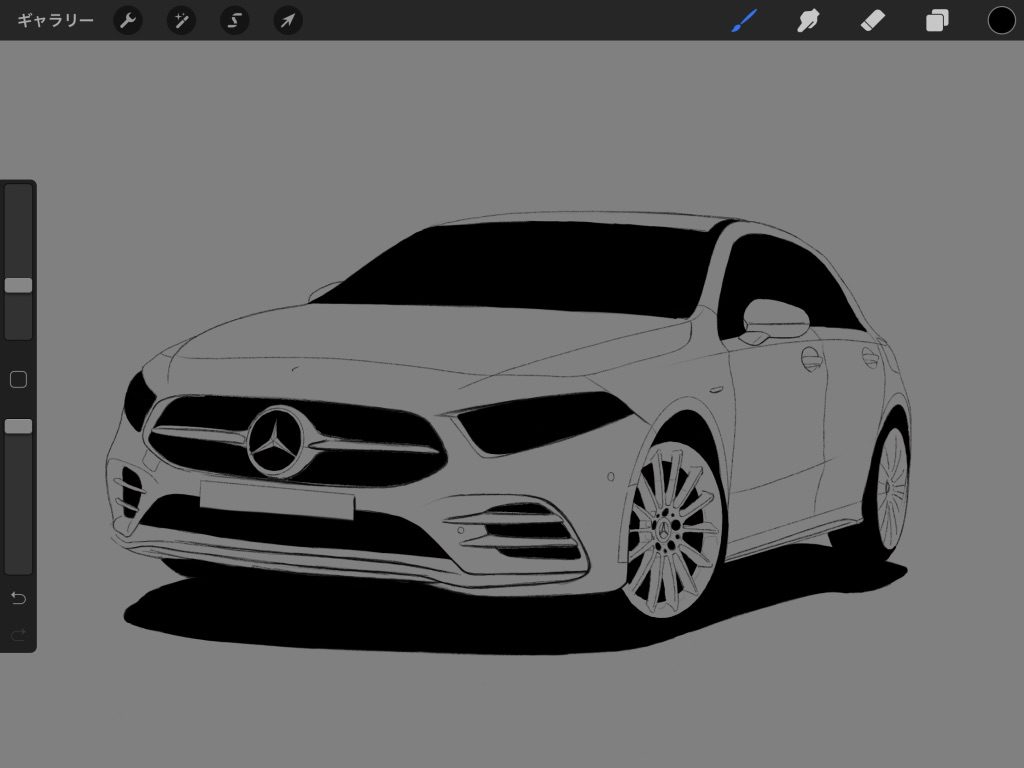
その3 明るい部分は残し、暗い部分は塗っていく
今の段階は「何も塗っていない白い部分→最も明るい部分」「黒く塗りつぶした部分→最も暗い部分」という状態です。
それらの間を徐々に補完していくイメージで描き進めていきます。
ここで大切なのは「光」です。光源はどこにあって、どの向きでどのように光が当たるかを常に意識しながら描き進めていきます。「光が当たる面は明るく、当たらない面は暗く」言葉にすると簡単ですが、実際にこれらを意識しながら描くのはとても難しいです。こればかりはたくさん練習して経験を重ねるしかないと思います。
※ちなみに説明が多少ややこしくなってしまうので省略していましたが、今回のスケッチはカンバスの色を真っ白ではなく50%程度のグレーにして描き進めています。上記で「何も塗っていない白い部分」と表記しましたが、今回の場合は何も塗っていない部分はグレーになっています。

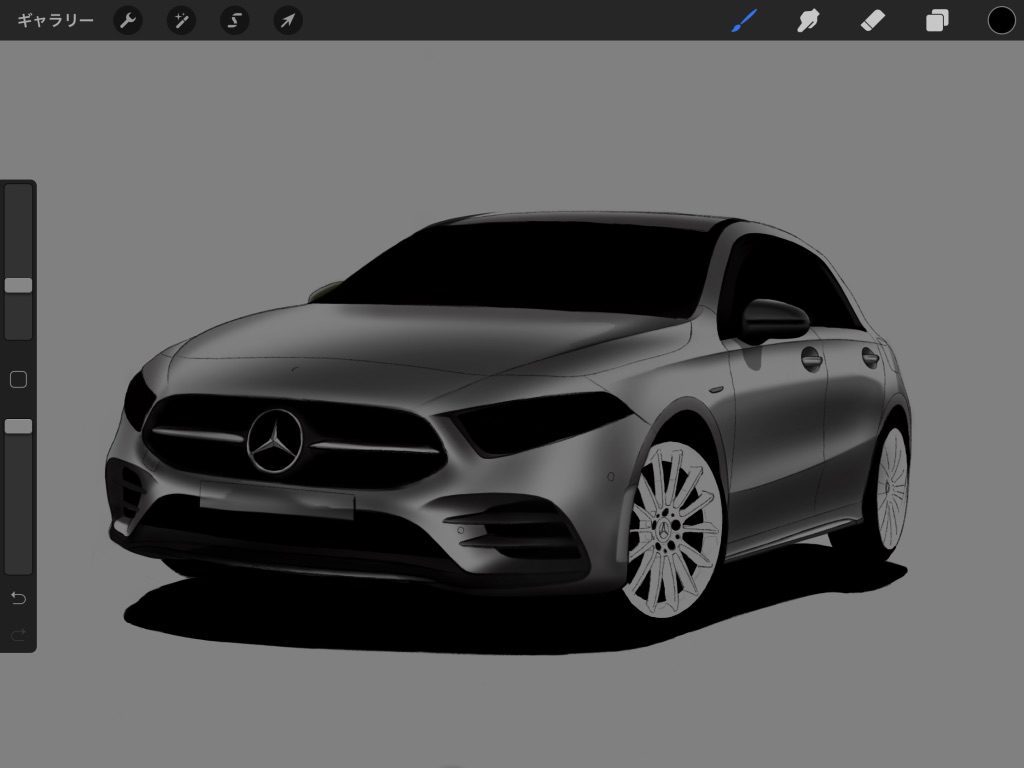
その4 明るい部分に白を足す
これまでの手順では「黒」しか使ってきませんでした。「黒」で暗い部分の表現がある程度できたら、反対に「白」で明るい部分をより強調させます。黒だけでなんだかボヤッとしていた絵が、白を足すことでコントラストが高まり、一気にパキッとするはずです。

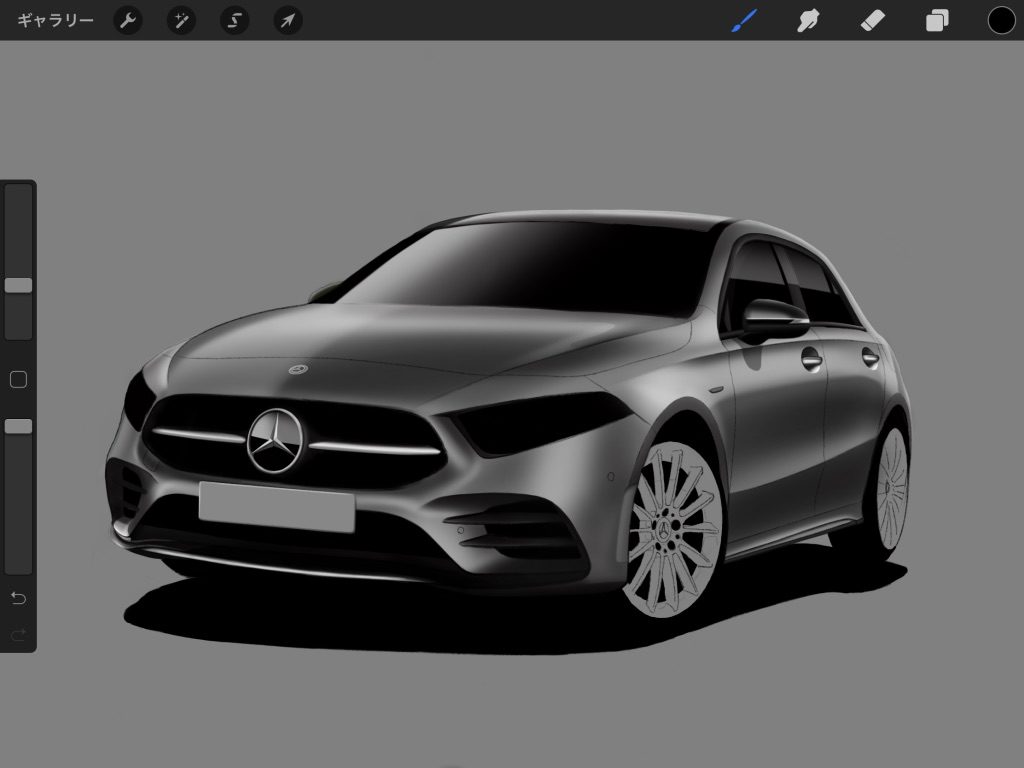
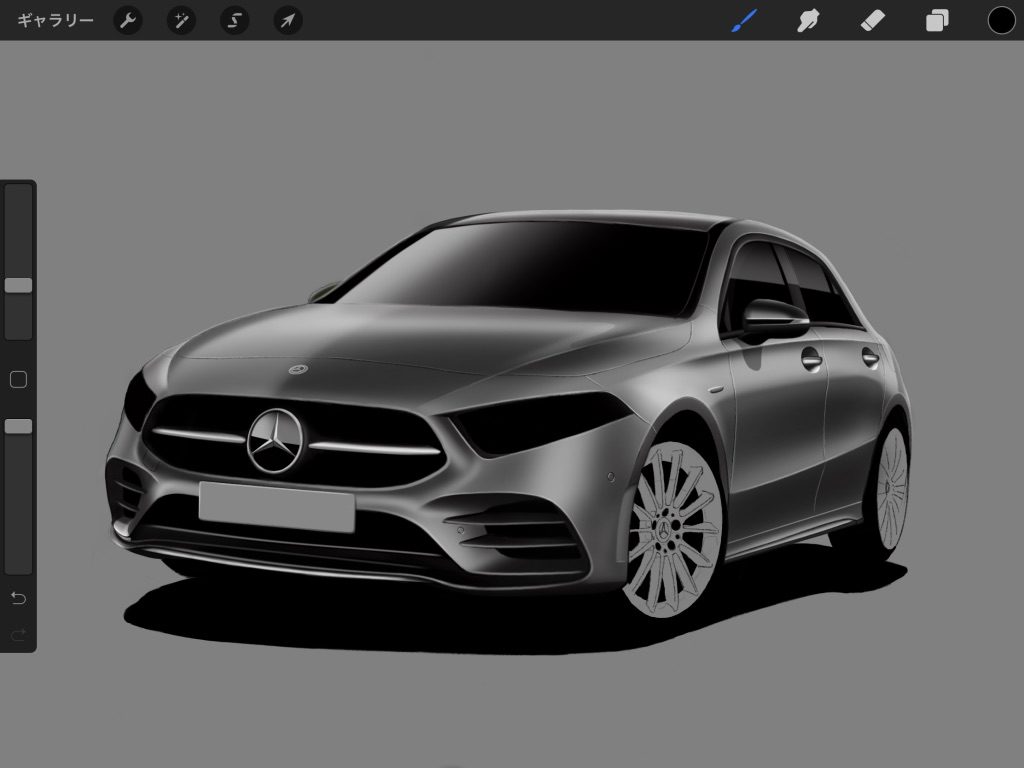
その5 ハイライトを加える
エッジなどの尖った部分や鋭角な部分に白い細線を加えることでよりパキッと引き締まります。

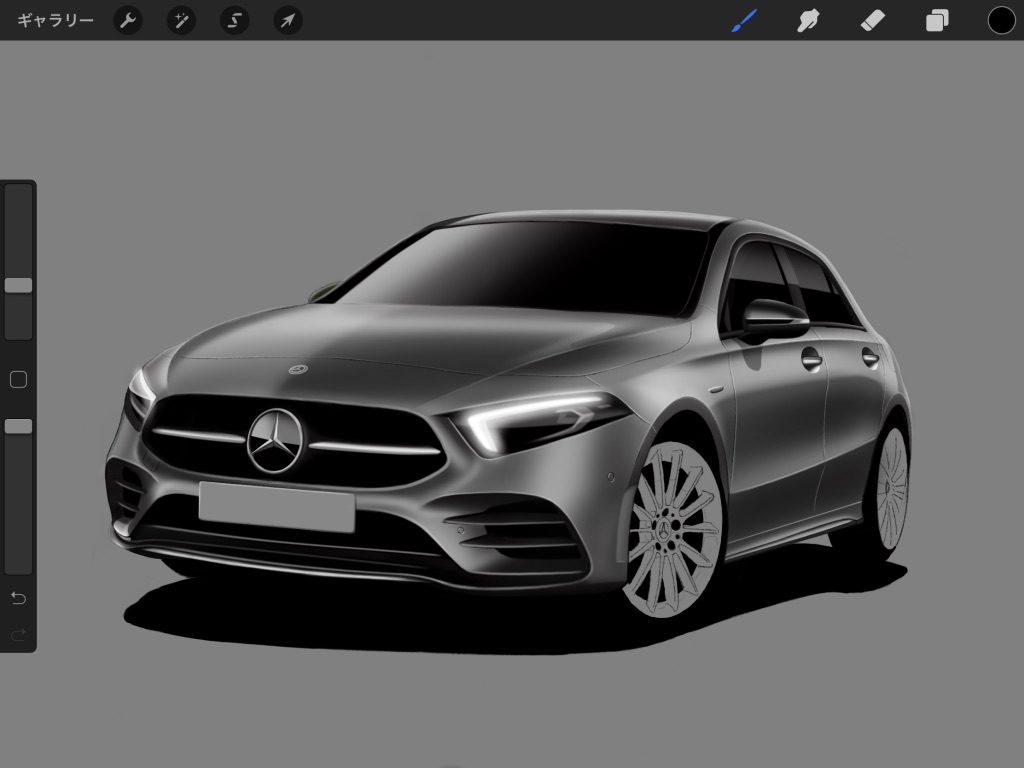
その6 ライトを描き込む
クルマにとってライトは「目」です。ここをしっかり描き込むことで無機質だった顔に一気に表情が感じられるようになります。ライトが点灯しているように表現してあげるととても見栄えがします。

その7 タイヤ/ホイールを描き込む
ライトが「目」なら、タイヤ/ホイールは「足」です。道路を走るクルマにとってタイヤ/ホイールはとても大切。しっかり描き込むことで地に足がついた立派なクルマにしてあげましょう。しっかり描き込むとは言いましたが、手前のフロントホイールをしっかり描くのに対して、奥のリアホイールはそれほど描き込まずにある程度ラフに描いてあげるとちょっとした奥行き感の表現になります。

さいごに
以上、私のクルマの描き方について紹介してきました。お気付きかもしれませんが、下絵から完成までと「白」と「黒」以外の色を一切使っていません。今回の題材がシルバーのクルマだったということもありますが、私がクルマを描くときは基本的にこういった描き方をしています。
「白」と「黒」で表現できるのは、明るいか暗いか、すなわち「光」です。
もし絵のスキルに伸び悩んでいる方やもっとスキルアップしたい方がいましたら、「光」を常に意識して描いてみましょう。おそらく見違えるように絵が良くなるはずです。
Twitterではデザインのこと、モノのこと、コソダテのことを日常的につぶやいています。もしよければ@michidesign0809をフォローお願いします!
最後に今回の手順をタイムラプス動画にしました(この書き出し機能もProcreateに備わっているものです)。




コメント